
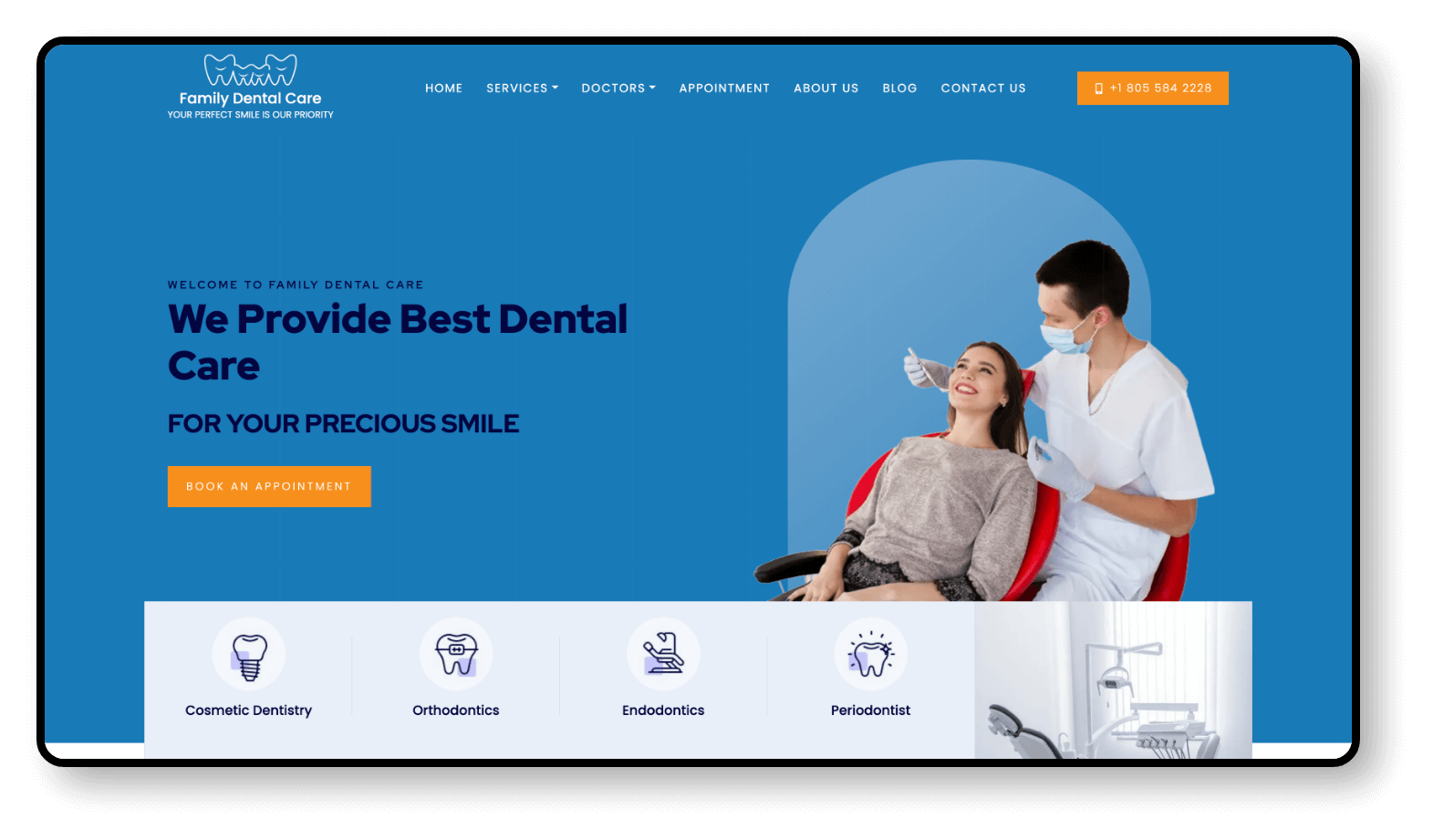
Family Dental Care

With over 30 years of expertise, Family Dental Care has built a strong reputation as a trusted dental provider in Simi Valley, CA. The practice is dedicated to delivering exceptional dental services by blending the latest in advanced technology, modern dental techniques, and a deep commitment to personalized care. Committed to providing a comfortable, welcoming environment for patients of all ages, offering comprehensive services ranging from routine check-ups to complex restorative treatments.
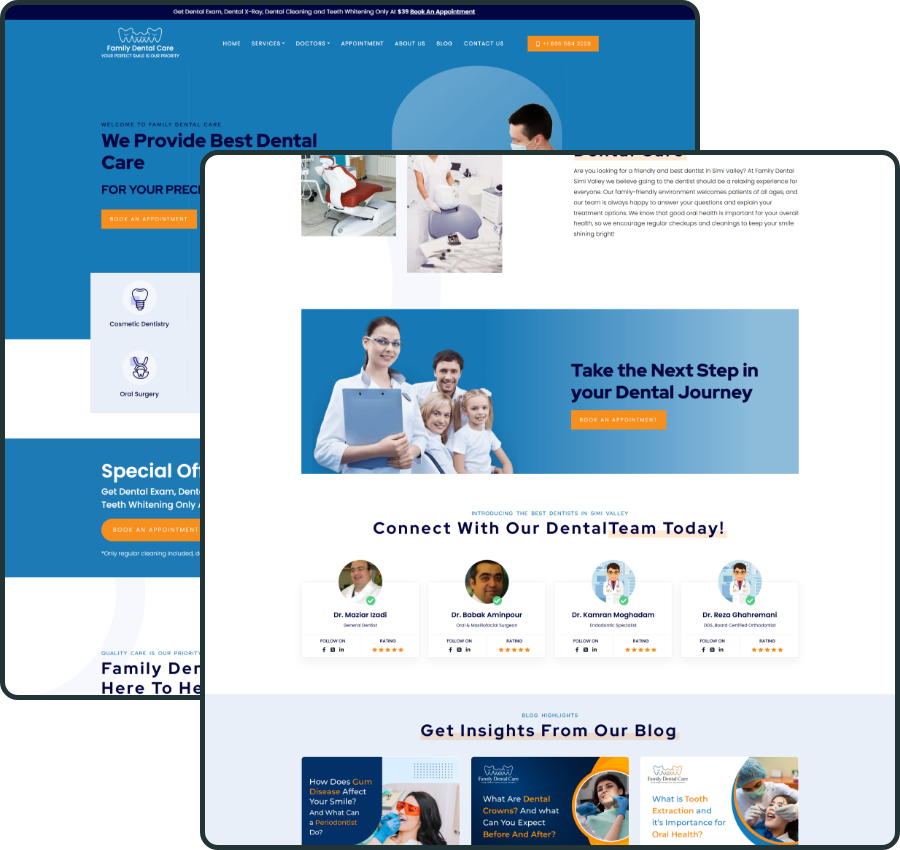
Our mission was to guide Family Dental Care through a comprehensive digital transformation, empowering the clinic to build a modern, high-performing online presence designed to drive measurable business growth. This case study highlights how we partnered with Family Dental Care to deliver tailored web development solutions that not only reflect the clinic’s commitment to exceptional dental care but also strengthen its presence and engagement within the local community.

Our aim was to deliver a scalable, secure, and high-performance website that fosters trust, enriches the patient experience, and drives sustainable long-term growth.
Designed a clean, intuitive interface that delivers seamless navigation and accessibility for patients of all ages, enhancing engagement and overall satisfaction.
Build a scalable architecture designed for future expansion, effortless feature integration, and smooth performance across all devices and content formats.
Implemented a secure, user-friendly booking system that enables patients to schedule appointments effortlessly and confidently through the website.
Creating this dental website involved tackling specific challenges for a well-established clinic in Simi Valley. Our approach centered on delivering a secure, intuitive platform that mirrors the high standard of care patients know and trust.
Faced constraints in building interactive features due to insufficient API connectivity and integration.
ChallengeImplemented API integrations for booking, sync with CRM, dynamically display reviews via API, and secure forms with token-based validation.
SolutionManaging and rendering all website content via API led to dependency issues and delayed content loading
ChallengeManaged backend using Next.js only
SolutionRequired custom development to connect and manage content delivery from a decoupled headless CMS architecture.
ChallengeImplemented using Next.js with a headless CMS, integrating Prisma and SQL for backend data management.
SolutionNeeded an automated solution to generate accurate, visually appealing images for each new service using AI.
ChallengeImplemented this in Next.js by integrating an AI image generation tool that automatically creates a relevant image whenever a new service is added to the portal.
SolutionA sleek, contemporary visual design was crafted to showcase the clinic’s dedication to advanced, high-quality dental care. Emphasizing patient-centered storytelling, the layout was kept clear and typography easy to read, ensuring the content remains both inviting and easy to navigate.
The design process prioritized patients and collaboration, ensuring that every visual and functional detail inspired trust, improved usability, and aligned with the clinic’s high standards of care.
Here’s how we approached it:


Patient persona UX Audit
Patient-friendly user flows Intuitive navigation Content hierarchy Tailored user flows


Minimalist aesthetics Full-Screen imagery Soft animations Luxury accents
Design reviews Stakeholder Feedback Usability Testing Flow adjustments based on input


Developer Sync Responsive Consistency Interactive state guidelines QA testing across devices